简评:表单是产品设计中最重要的组件之一。本文重点介绍了表单设计的一般规则。请记住,这些都是一般准则,每个规则都有例外。
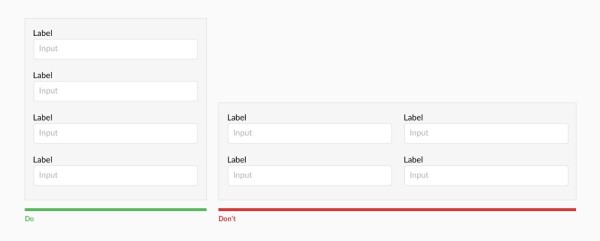
表单应该放到一列中

多列破坏了用户的垂直阅读习惯。
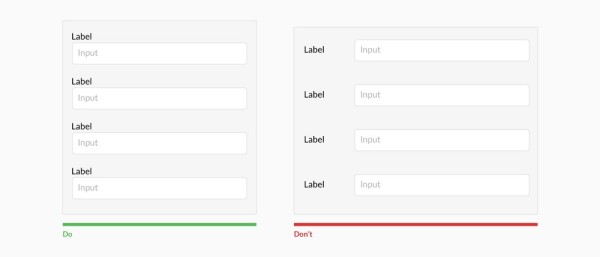
标签顶部对齐

用户更能够接收顶对齐的提示标签。并且标签顶对齐在手机上也能很好的显示。
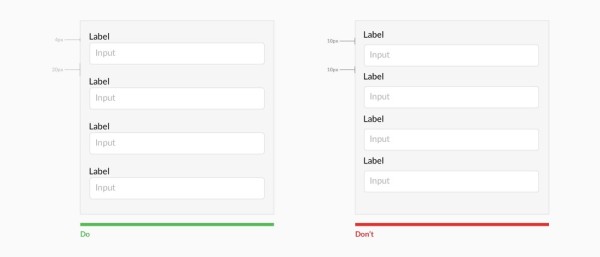
标签和输入框分视觉上进行绑定

将标签和输入贴在一起,确保字段之间有足够的高度,以免用户感到困惑。
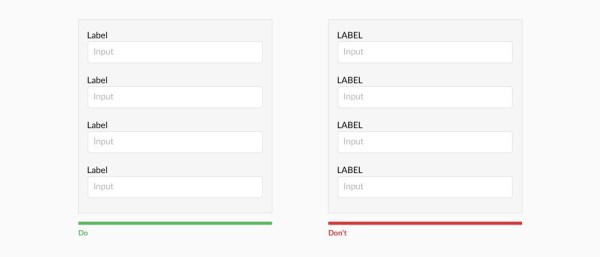
不要所有的字符都用大写字母

全大写的单词影响可读性。
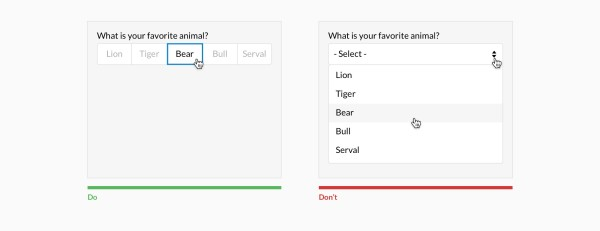
如果少于 6 个选项,应该全部显示出来

下拉列表选项需要两次点击操作,并且需要隐藏下拉列表操作操作比较复杂。如果选项多余 5 个建议使用下拉列表,如果选项多余 25 个建议在下拉列表中加入搜索功能。
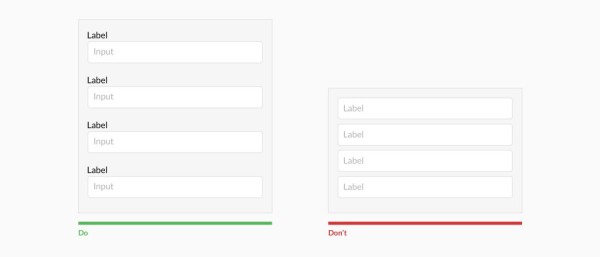
不要把标签作为 placeholder

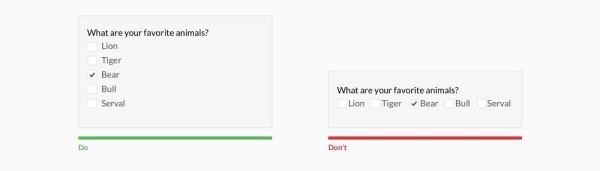
将多选框(单选框)放到彼此的下面

将复选框放在彼此之下方便浏览信息。
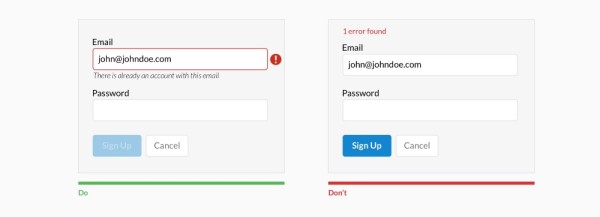
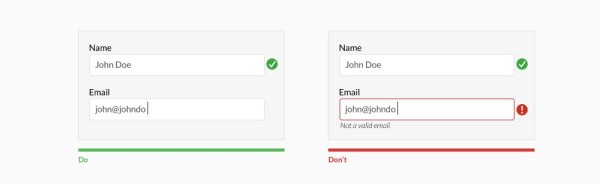
指出具体的错误

显示用户发生错误的地方,并显示错误原因。
在用户完成输入之后才进行错误验证

不要在用户正在输入期间进行错误验证,这是很没有必要的。
不要隐藏基本的帮助说明

尽可能显示帮助文本。如果帮助文本比较复杂,可以考虑在聚焦状态下显示到输入框旁边。
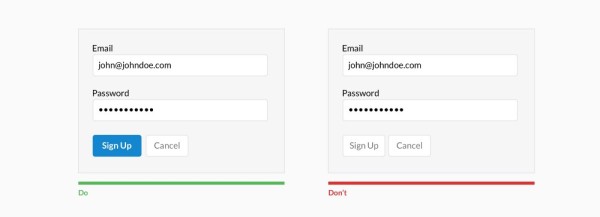
强调重点

限制输入框的长度可以提示用户的输入

通常手机号、邮编号、信用卡等固定长度的内容应该限制输入框的长度
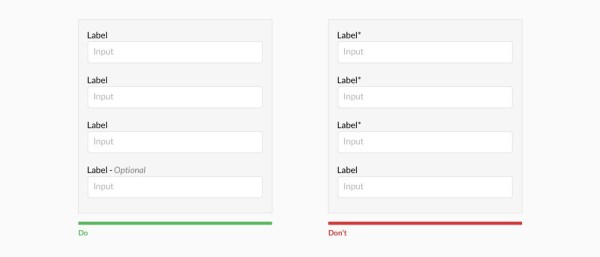
不要使用 ( * ) 表示必填

不是所有的用户都知道 ( * )的含义,最好用文字来表述。
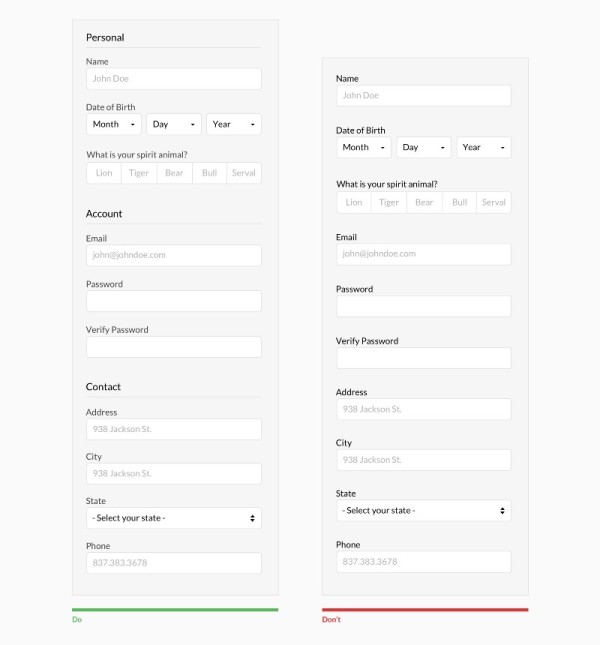
对相关信息进行分组

通过创建分组,用户可以快速的理解表单内容。
原文:Design Better Forms